Setelah kita belajar bagaimana menerapkan sebuah tema pada website wordpress anda, hal yang kita pelajari selanjutnya adalah mengelola atau mengedit tampilan interface pada wordpress.

Di sini kita bisa mengganti seperti Header, Footer, Background atau mungkin menambah Button, Widget mengganti Layout dan masih banyak lagi.
Mengedit Tampilan WordPress Menjadi Semakin Bagus
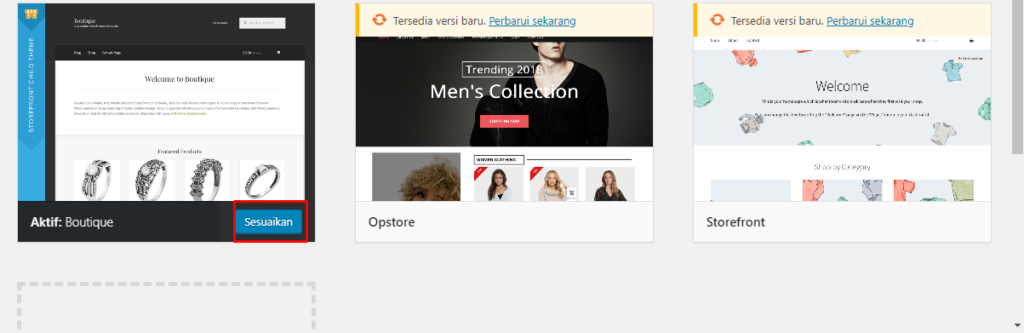
Langsung saja untuk mengeditnya seperti biasa anda harus login dulu kedalam wordpress, setelah itu klik pada Tampilan >> Tema dan di menu Tema anda pilih Sesuaikan

Lalu anda akan langsung mengarahkan ke halaman customize wordpress, di sana akan tampil pratinjau dari website anda di sebelah kanan, dan panel custom di sebelah kiri.

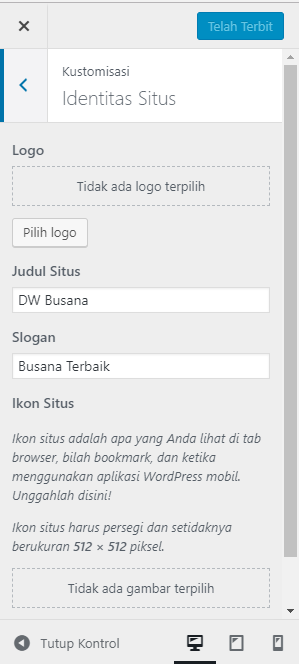
Identitas Situs
Di panel Identitas Situs anda bisa mengganti Judul Situs dan menambahan Slogan untuk website anda. Di sini juga anda bisa menambahkan icon untuk nantinya digunakan menjadi logo di tab browser dan pada bilah bookmark.

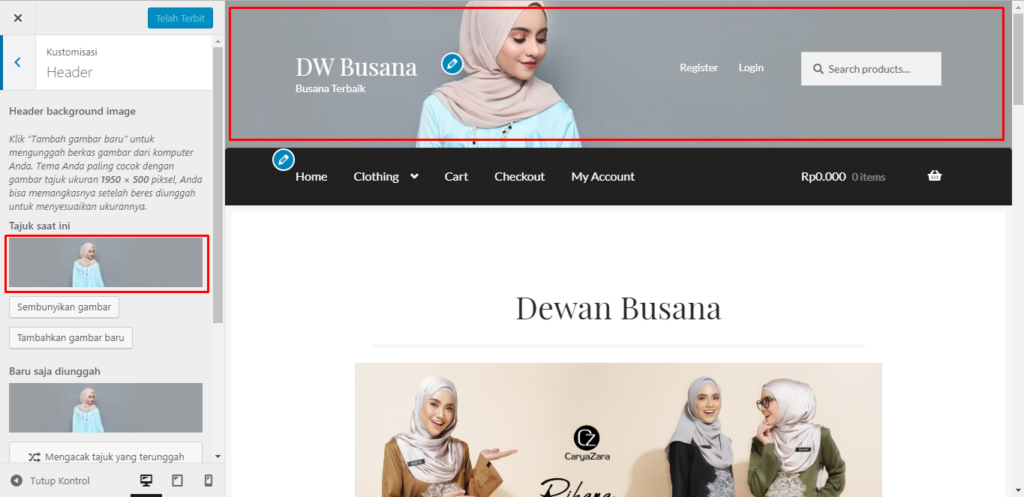
Header
Pada panel Header anda bisa menambahkan gambar untuk ditampilkan pada header website anda. Jadi tampilan website anda akan semakin bagus dan tentunya membuat visitor betah selain itu juga menambah kesan profesional.

Yang anda harus tahu adalah untuk setiap tema wordpress memiliki panel customize yang berbeda-beda. Sesuai tipe tema baik itu tema untuk personal blog, tema untuk marketplace, ataupun tema untuk landing page.
Demikian cara mengedit tampilan pada homepage website anda. Untuk menu panel yang lain bisa anda eksplor sendiri atau jika belum memiliki website, anda bisa mulai belajar Cara Membuat Website Sendiri







